Sama dengan cara pertama ganti pada background-color ganti kode warna #ffffff
Background no.3 CSS :
.fauxcolumn-right-outer .fauxcolumn-inner {
border-left: 1px solid $(body.rule.color);
background-color:#ffffff;
width:300px;
}
Background no.4 CSS :
.post {
margin: 0 0 $(post.margin.bottom) 0;border:0px #ddd solid;padding:10px;
background-color:#e1f4f7;
}
Catatan :
- kemungkinan berbeda untuk template yang lain
- keuntungan menggunakan template bawaan adalah blog terbebas dari script-script tak dikenal
- blog menjadi lebih ringan dan cepat sehingga orang nyaman membuka tiap halaman
Untuk mengetahui kecepatan halaman saat dibuka. PageSpeed Insights dari google bisa membantu
kunjungi : https://developers.google.com/speed/pagespeed/insights
screenshot:
Copy paste halaman web/blog Anda lalu ANALYZE
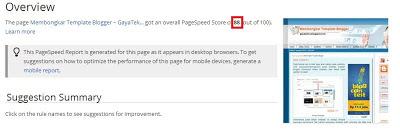
nanti akan muncul seperti ini :
Pada contoh ini PageSpeed Insights adalah 88.
Keterangan: semakin besar skornya maka halaman web/blog semakin cepat dibuka.
Background no.3 CSS :
.fauxcolumn-right-outer .fauxcolumn-inner {
border-left: 1px solid $(body.rule.color);
background-color:#ffffff;
width:300px;
}
Background no.4 CSS :
.post {
margin: 0 0 $(post.margin.bottom) 0;border:0px #ddd solid;padding:10px;
background-color:#e1f4f7;
}
Catatan :
- kemungkinan berbeda untuk template yang lain
- keuntungan menggunakan template bawaan adalah blog terbebas dari script-script tak dikenal
- blog menjadi lebih ringan dan cepat sehingga orang nyaman membuka tiap halaman
Untuk mengetahui kecepatan halaman saat dibuka. PageSpeed Insights dari google bisa membantu
kunjungi : https://developers.google.com/speed/pagespeed/insights
screenshot:
 |
| Tips!: klik untuk memeperbesar |
Copy paste halaman web/blog Anda lalu ANALYZE
nanti akan muncul seperti ini :
 |
| Tips!: klik untuk memperbesar |
Keterangan: semakin besar skornya maka halaman web/blog semakin cepat dibuka.
Emoticon